[Solved] Where and how is Chrome browser getting the CSS for https://dark-theme-animated.srvr.ovh/ ?
I am asking because, even though the index.html file contains the line
<link rel="stylesheet" href="src/css/style.css" />
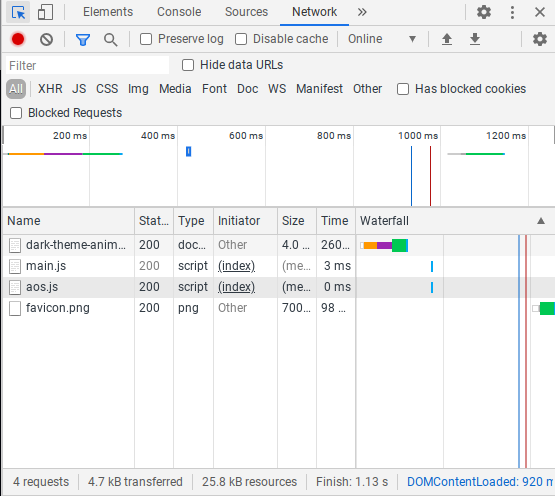
and even though the style.css file is available the Chrome browser built-in Development Tools say that the browser is downloading only four requests, and none of the four requests is a css file:

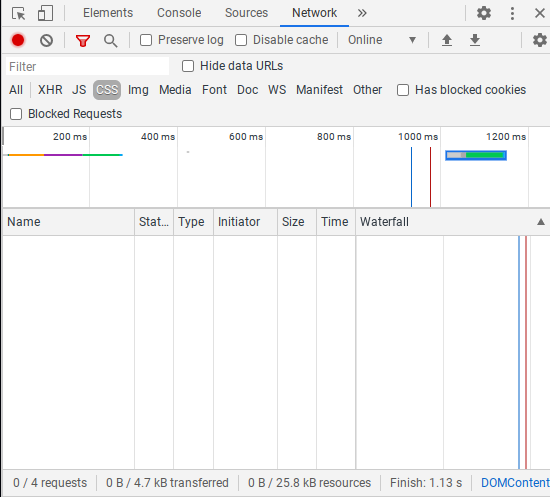
Also, when I look at the CSS column of the Network tab in Dev Tools, it sees zero css files:

So, from where is the CSS coming? Is the css line in index.html even needed at all since it seems not downloaded?
Thanks!
Tom. 穆坦然. Not Oles. Happy New York City guy visiting Mexico! How is your 文言文?
The MetalVPS.com website runs very speedily on MicroLXC.net! Thanks to @Neoon!
Tagged:



Comments
I would just say the css files has already been downloaded.
CTRL + F5 should help or disable cache in the developement tools
Right you are! Thanks!
Thanks!
Tom. 穆坦然. Not Oles. Happy New York City guy visiting Mexico! How is your 文言文?
The MetalVPS.com website runs very speedily on MicroLXC.net! Thanks to @Neoon!